대학교 재학 시절 졸업작품으로 만들었던 MemoryCalendar 라는 제품의 V2 버전을 제작하기전에 초기 버전에 대한 간단한 리뷰를 작성하려고 한다.
제품 개발 컨센은 다음과 같았다.

흔히 사용하는 탁상달력에 LED 모듈을 달아 자체제작한 스마트폰 달력 App과 연동하여 LED를 제어하고자 하는것이 가장 큰 목표였다.
추가적으로 LCD 모둘과의 페이스북 계정을 연동하여 과거의 오늘 사진을 LCD로 보여주는 액자기능도 제공하였다.
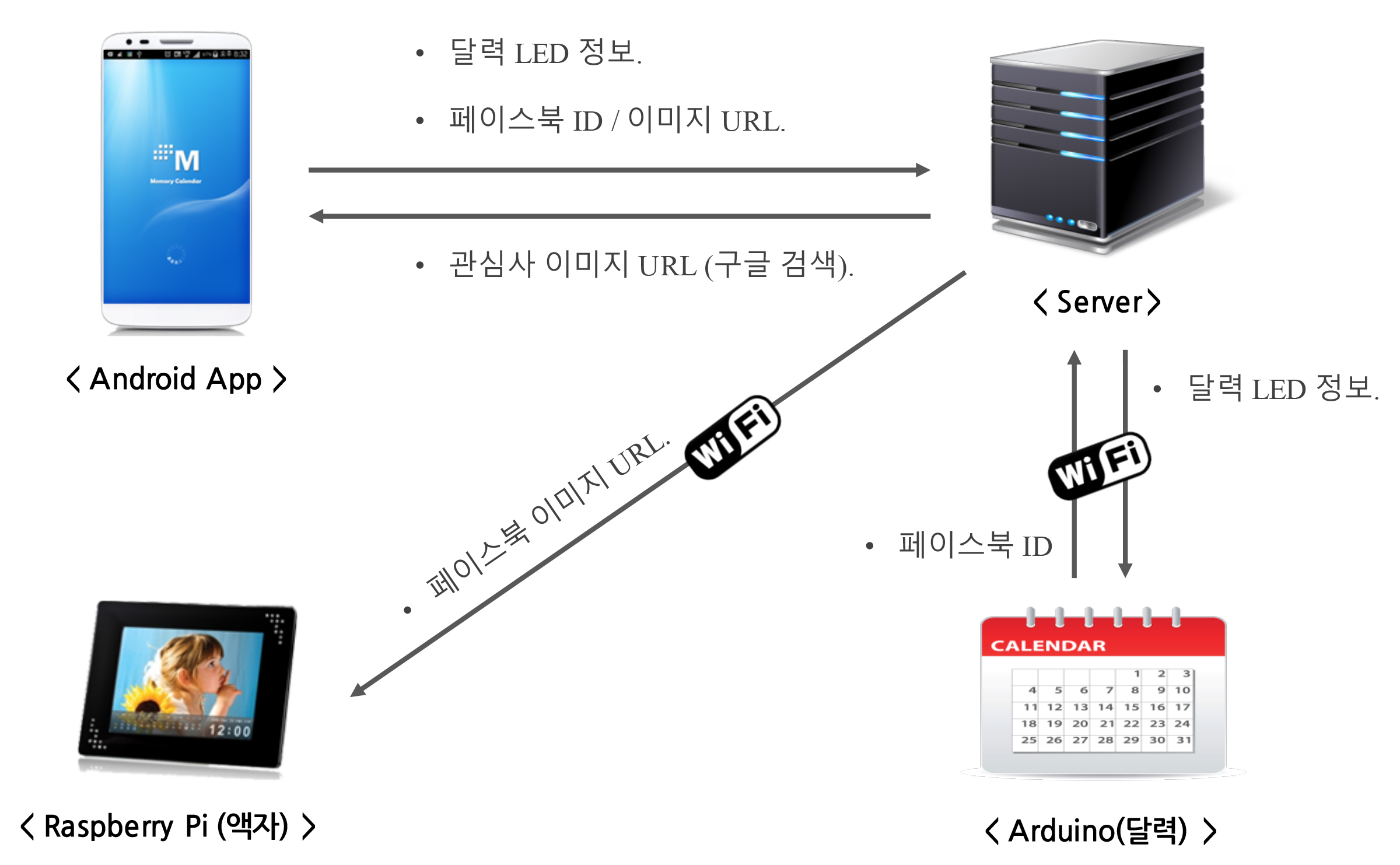
프로젝트 구성도

각 모듈을 구성하는 핵심요소
Server
- Arduino와 서버의 지속적인 연결을 위해 Websocket(Node.js)을 사용하여 동기화.
- redis를 사용하여 빠른 데이터 접근 → 실시간으로 데이터를 주고받음.
- WebSocket 헤더에 User_ID와 Client type을 추가하여 서버에서 구분.
- Python으로 구현한 구글 검색 기반의 Crawler를 통한 관심사 이미지 검색.
Arduino(달력)
- Websocket을 이용하여 서버와 통신.
- App에서 설정한 LED정보를 받음.
- JSON array parsing을 통해 LED 데이터 추출
Raspberry pi(액자)
- Websocket(Node.js)을 이용하여 서버와 통신하고 image url 수신.
- Node.js를 이용하여 image를 다운로드.
- Linux fbi 기능을 통해 image를 Display.
Android
- Facebook API를 이용한 자동 로그인과 과거 데이터 추출.
- Picasso 라이브러리를 사용하여 실시간 이미지 로딩.
- Websocket을 이용하여 서버와 통신.
- 등록된 일정, LED정보, 관심사 설정 값들을 서버로 송신 및 동기화.
최종적으로 왼성된 제품은 아래와 같다.
마지막으로 최종 제작된 제품설명 동영상을 첨부한다.
